RSSImportで文字サイズとか色を、少々カスタマイズする方法です。
外部や自分のサイトのRSSを読み込んでページ内に表示したいと思い、wordpressのRSSImportプラグインを入れてみました。
表示自体はすんなりできたのですが、なんか文字の大きさや色が微妙。
ということで、色々と試してみたのですが、私の足りない頭では理解するのに時間がかかりました・・。
忘れないように備忘録として残しておこうと思います。
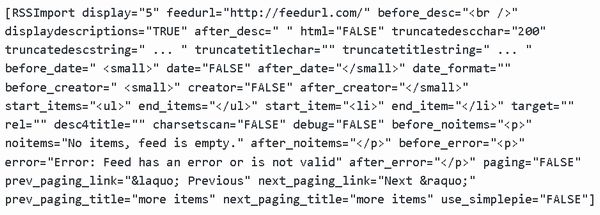
RSSImportプラグインを入れると、投稿入力画面にRSSImportのボタンが出てくるのですが、それをポチット押すと・・

何か見るのも嫌になるようなものが張り付けられましたね。。
意味する内容的は次の表になります。
| display=”●” | 記事の件数 |
|---|---|
| feedurl=”●” | 表示するRSSのURL |
| before_desc=”●” | 内容文の先頭につける文字 |
| displaydescriptions=”●” | 内容文の表示有無 |
| after_desc=”●” | 内容文の末尾につける文字 |
| html=”●” | 内容文にhtmlタグの表示有無 |
| truncatedescchar=”●” | 内容文の文字数 |
| truncatedescstring=”●” | 内容文が文字数をオーバーしたときの表示 |
| truncatetitlechar=”●” | タイトルの文字数 |
| truncatetitlestring=”●” | タイトルが文字数をオーバーしたときの表示 |
| before_date=”●” | 日付の先頭につける文字 |
| after_date=”●” | 日付の末尾につける文字 |
| date_format=”●” | 日付の表示方法 |
| before_creator=”●” | 投稿者の先頭につける文字 |
| creator=”●” | 投稿者の表示有無 |
| after_creator=”●” | 投稿者の末尾につける文字 |
| start_items=”●” | リスト全体の先頭につける文字 |
| emd_items=”●” | リスト全体の末尾につける文字 |
| start_item=”●” | リストの頭につける文字 |
| end_item=”●” | リストの末につける文字 |
| target=”●” | リンク先のターゲット |
| rel=”●” | rel属性(リンク先文書との関連属性) |
| desc4title=”●” | title属性(title linkの属性を使用) |
| charsetscan=”●” | charset-typeをスキャンし、ゆっくりと読み込む(読込先のコンテンツによっては使用) |
| debug=”●” | デバッグモードで表示 |
| before_noitems=”●” | アイテムがない時に先頭につける文字 |
| noitems=”●” | アイテムがない時に表示する文章 |
| after_noitems=”●” | アイテムがない時に末尾につける文字 |
| before_error=”●” | エラーの時に先頭につける文字 |
| error=”●” | エラーの時に表示する文章 |
| after_error=”●” | エラーの時に末尾につける文字 |
| paging=”●” | 改ページの有無 |
| prev_paging_link=”●” | 前のページのリンク名 |
| next_paging_link=”●” | 次のページのリンク名 |
| prev_paging_title=”●” | 前のページのタイトル名 |
| next_paging_title=”●” | 次のページのタイトル名 |
| use_simplepie=”●” | フィード解析にsimplepieを使用 |
ここで、
その他は無視してもいいと思います。
基本構造として表示する内容に対してbefore、afterがあり、
そこにスタイルを設定することで、表示内容を装飾することが出来ます。
「before」+「表示内容」+「after」
例えば、「表示内容」を小文字にしたければ、
beforeに<small>、afterに</small>
と設定すれば、<small>表示内容</small>
となり、小文字で表示されるといった流れです。
まずはデフォルトで自分のサイトのRSS feedを取得して表示させてみましょう。

このタイトルと内容文のサイズが同じなのが私の好みに合いません。
次に、before_desc=”<br /><small>、after_desc=”</small>として表示してみます。

次に、before_desc=”<span style=”font-size:20px;color:red”>”、after_desc=”</span>”として試してみましたが・・・デフォルトと変わらない。
そのまま↓テキストで入力すれば表示はでるんですけど。。
テストです。
cssでフォントサイズや色を設定し、span classで指定しても同じ。
なぜでしょう??
結局の所、悩んだあげくcssに次を追加しました。
.comment-content rss-desc{
color: #999;
font-size: 0.7em;
}
before_desc=”<rss-desc>”、after_desc=”</rss-desc>”として試してみました。

・・変わったわ。
なんかすごい苦労しました。
リスト表示の部分<li>のカスタマイズは気が向いたらにしますです。
